
티스토리 블로그를 운영하며 글을 작성할 때 기본으로 설정되어있는 인용구나 문단 모양 벗어나 누구나 쉽게 따라 할 수 있는 HTML 문법을 이용하여 스타일, 곡선, 색 등 HTML 문법을 쉽게 이해한다면 여러 가지 본인이 원하는 스타일로 꾸밀 수 있습니다.
아래와 같은 방법으로 인용구 및 문단 모양을 꾸미면 PC와 모바일 둘 다 같은 설정으로 적용되며 즉, 모바일 반응형으로 설정됩니다. 또한 티스토리 블로그의 HTML 코드 컬러를 고를 수 있는 방법은 맨 하단의 블로그를 참고하시면 됩니다.
※ 목차 구성
1) 티스토리 HTML 편집 적용 범위 이해
2) 문단모양 및 인용구 코드 이해
3) 티스토리 HTML 문법 style 코드
- 기본사용법, 테두리 선 종류, 테두리 선, 배경 스타일, 곡선, 그라데이션 표현
티스토리 HTML 편집 적용 범위 이해

HTML 블로그 전체 수정
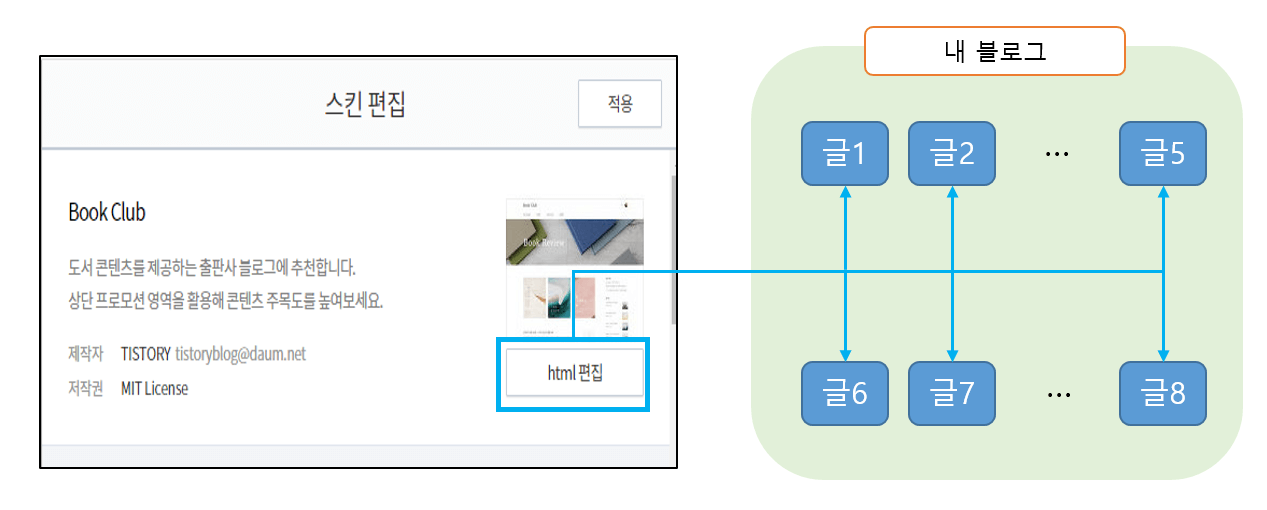
위 사진은 티스토리 관리자 페이지에서 [꾸미기] - [스킨 편집]으로 들어간 화면입니다. 'HTML 편집'을 클릭하여 HTML과 CSS를 수정하게 되면 작성했던 모든 글에 적용됩니다. 예를 들어 인용구가 사용된 10개 글이 있다면 CSS 영역에 blockquote(인용구)를 편집 후 저장한다면 10개의 글에 사용했던 인용구가 한 번에 모두 변경됩니다.
원하는 부분의 전체 수정은 장점일 수 있지만 10개의 글이 콘텐츠가 다른데 인용구 및 문단 모양을 한 번에 수정한다면 일부 콘텐츠의 글들이 가독성이 좋았었지만 가독성이 깨지는 현상 등 한 번에 수정된다는 단점이 있습니다.

HTML 블로그 일부만 수정
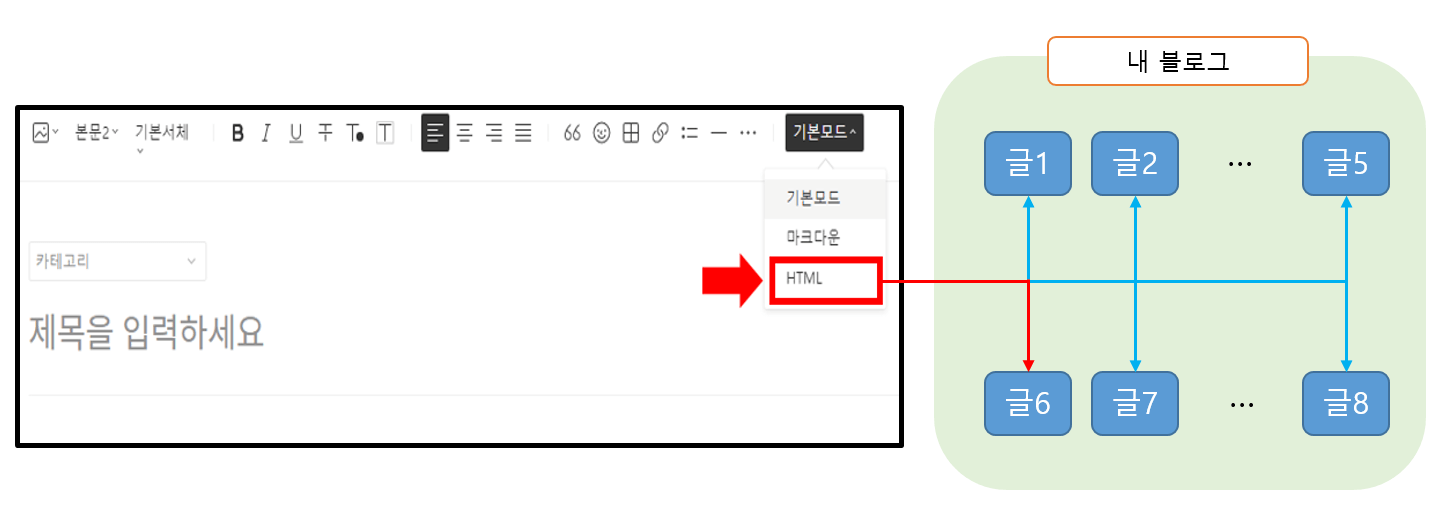
티스토리 블로그 관리자 페이지의 스킨 편집이 아닌 글을 수정하거나 새로 작성할 때 위 사진처럼 오른쪽 상단에 '기본 모드'를 HTML로 전환하면 전체 수정이 아닌 해당 작성 중인 글에만 수정할 수 있습니다. 하지만 HTML 코드에 능숙하지 않는다면 건드리기가 쉽지 않지만 아래 내용을 천천히 가독하고 이해한다면 누구나 쉽게 따라 할 수 있습니다.
문단모양 및 인용구 코드 이해

<h태그 및 코드내용>출력글자</종료>
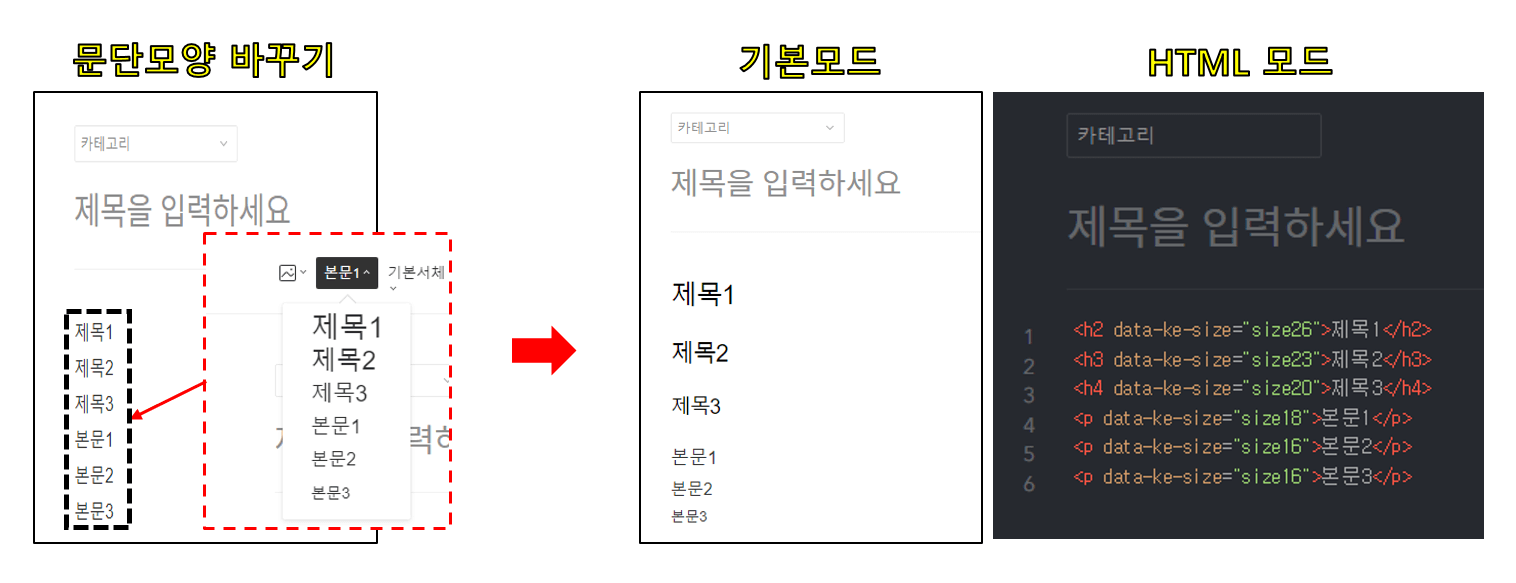
문단 모양을 변경하지 않고 기본적으로 작성 시 본문2 크기로 작성이 되며 각 글씨마다 문단 모양을 바꾸고 난 후 기본 모드와 HTML 모드를 비교한 사진입니다. HTML모드로 작성된 글을 보면 규칙을 발견할 수 있습니다. 화살 괄호로 시작해 문단 모양 및 글자를 꾸며주는 코드가 들어가 있고 가운데는 내용이 적혀있고 화살 괄호로 마무리합니다.
| 큰제목 | 제목1 | 제목2 | 제목3 | 본문1 | 본문2 | 본문3 |
| h1 | h2 | h3 | h4 | p | p | p |
큰제목과 제목1 부터 제목3은 h태그로 구성되어있으며 티스토리 블로그의 h태그는 최대 h6까지 사용할 수 있습니다. 스킨 편집에서 h6의 기본 설정은 다음 블로그에 자세히 다루겠습니다. 또한 본문은 p로 인식되며 제목 1부터 본문까지의 태그에 대한 부분은 검색엔진에 관련된 부분이고 원하는 글자크기를 수정할 수 있습니다.
티스토리 HTML 문법 style 코드
style 기본 사용법
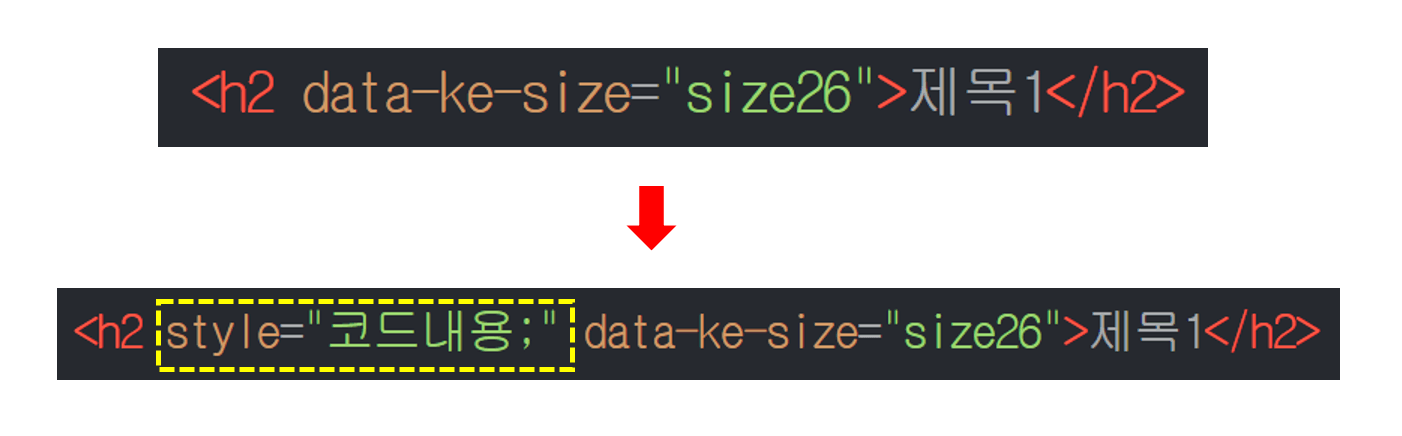
문법) style="코드내용;"
코드여러개) style="코드내용1; 코드내용2; 코드내용3; ... 코드내용N;"

style이라는 변수를 활용하여 큰따옴표 안( " )에 코드 내용을 작성한 후 세미콜론( ; )으로 종료하여 위 사진같이 글자 사이즈 앞 내용에 직접 작성하거나 작성한 것을 붙여 넣기 합니다. style 내용 안에 글자 사이즈 코드가 있다면 data-ke-size의 내용과 중복되기 때문에 둘 중 하나만 작성해야 됩니다.
테두리 선 스타일

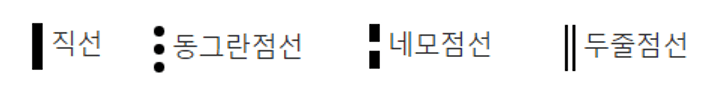
| 직선 | 동그란점선 | 네모점선 | 두줄점선 |
| solid | dotted | dashed | double |
테두리 선 스타일은 문단모양 및 인용구를 꾸밀 때 어떠한 선을 사용할지에 대한 내용입니다. 테두리 선 스타일은 선을 표현하는 코드에 사용하는 옵션입니다.
테두리 선 위치
문법) style"border-[선위치]: [선굵기] [선스타일] [선컬러]"
예시_위) style="border-top: 0.4em solid #000000;"
예시_아래) style="border-bottom: 0.4em solid #000000;"
예시_왼쪽) style="border-left: 0.4em solid #000000;"
예시_오른쪽) style="border-right: 0.4em solid #000000;"
| 위 | 아래 | 왼쪽 | 오른쪽 |
| top | bottom | left | right |
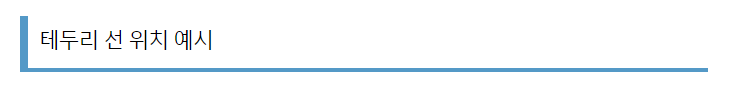
테두리 선을 표현하는 코드로 위치를 조정하여 위, 아래, 왼쪽, 오른쪽 원하는 방향에 선의 종류, 선의 컬러를 정하여 원하는 대로 선을 표현할 수 있습니다. 아래는 왼쪽과 아래쪽에 파란색 직선을 표현하였고 padding는 테두리와 글자의 간격을 조정하는 옵션입니다.
예시) <h2 style="border-left: 0.4em solid #5499c7; border-bottom: 6px solid #5499c7; padding: 0.5em;" data-ke-size="size26">예시</h2>

배경 스타일 표현
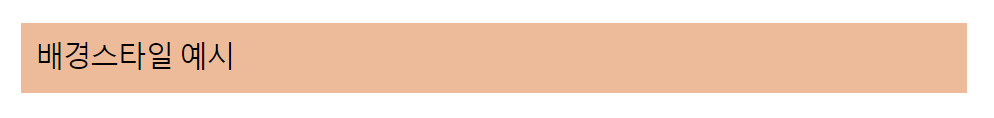
HTML style 문법의 배경 스타일 표현은 단독으로 사용할 수 있고 곡선 표현이나 그라데이션을 활용할 수 있습니다.
문법) background: [배경컬러];"
예시) <h2 style="background: #edbb99; padding: 0.5em;" data-ke-size="size26">예시</h2>

곡선표현
곡선 표현은 style 코드 내에 배경이나 선을 설정하는 코드가 들어가야만 곡선을 표현할 수 있습니다. 곡선의 코드 옵션은 순서대로 위, 오른쪽, 아래, 왼쪽 순으로 시계방향으로 설정이 가능합니다.
문법) border-radius: 위 오른쪽 아래 왼쪽;
예시) <h2 style="border-radius: 15px 15px 15px 0; background: #82e0aa; padding: 0.5em;" data-ke-size="size26">예시</h2>

그라데이션 표현
그라데이션 표현은 같은 색의 진함, 연함을 이용하여 그라데이션을 표현할 수 있는 방식입니다. 단독으로 사용할 수 있으며 곡선을 이용하면 더 예쁘게 인용구 및 문단모양을 꾸밀 수 있습니다.
문법) background: linear-gradient(to left, [연한색], [진한색]);
예시) <h2 style="background: linear-gradient(to left, #f9ebea, #f5b7b1); padding: 0.43em 1em;" data-ke-size="size26">예시</h2>

↓↓원하는 색상의 컬러를 찾는 방법은 아래 블로그의 내용을 참고해 주세요↓↓
티스토리 블로그 인용구(색상, 글씨체) 꾸미기 - 왕초보 가능
티스토리 블로그 인용구(색상, 글씨체) 꾸미기 - 왕초보 가능 오늘은 티스토리 블로그 스킨 편집을 활용하여 블록 쿼트(blockquote)를 수정하여 인용 색상과 인용 글씨체 변경하는 법을 따라
rhrhth23.tistory.com
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 북클럽 스킨 글자 크기 변경 및 조정 (8) | 2023.01.03 |
|---|---|
| 블로그 차트에 내 블로그(티스토리) 인증 오류, 안될 때 해결 방법 (2) | 2022.05.22 |
| [티스토리 북클럽 스킨편집] 블로그포스팅 - 목록 리스트, 사이드바 위치 변경 (17) | 2022.05.13 |
| 티스토리 블로그 - 애드센스 크롤러 호스팅 서버에 연결할 수 없음 (2) | 2022.05.11 |
| 티스토리 블로그 인용구(색상, 글씨체) 꾸미기 - 왕초보 가능 (18) | 2022.04.24 |




댓글