티스토리 블로그 인용구(색상, 글씨체) 꾸미기 - 왕초보 가능

오늘은 티스토리 블로그 스킨 편집을 활용하여 블록 쿼트(blockquote)를 수정하여 인용 색상과 인용 글씨체 변경하는 법을 따라 하기 쉽게 공유해보려고 해요. 티스토리 블로그를 개설한 지 얼마 안 되면 이것저것 본인에 스타일에 맞게 꾸며야 되는데 html을 실제로 사용해보지 않으면 불편하죠

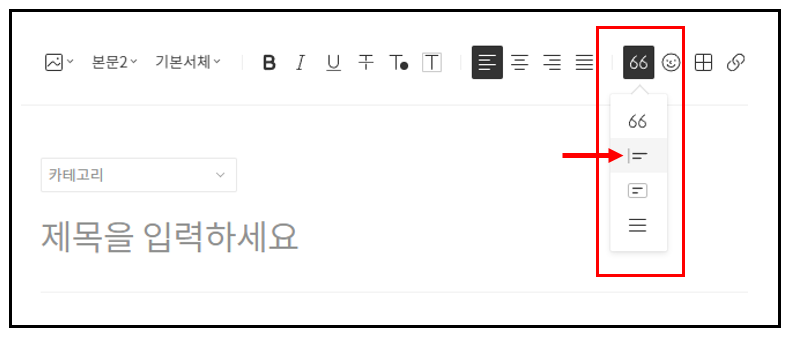
위 사진에 보이는 화살표에 있는 인용 색상과 인용 글씨체를 변경해 볼게요
우선 제일 먼저 본인이 하고 싶은 인용 색상과 인용 글씨체를 선택을 해야 됩니다
티스토리 블로그 인용 색상 고르기
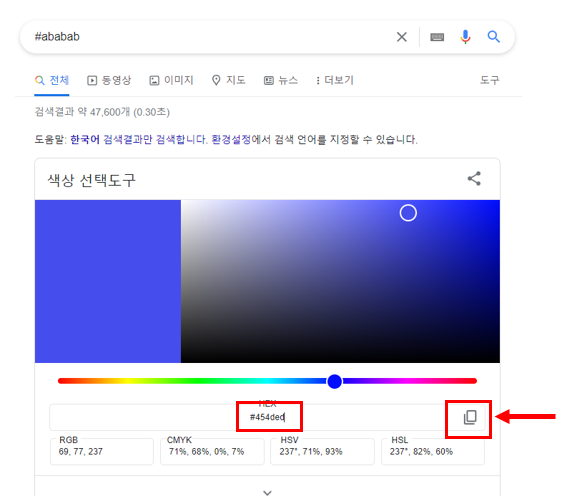
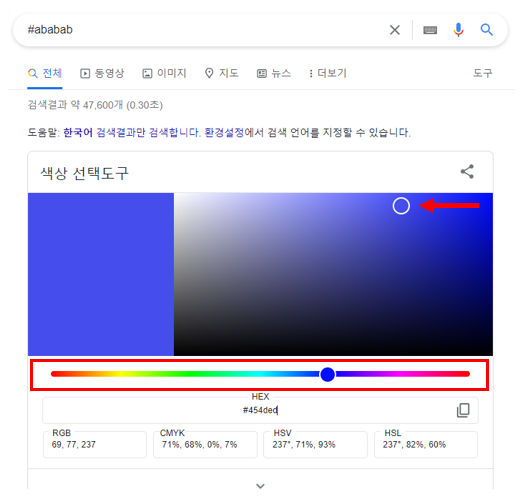
구글 검색창에 #ababab를 검색하면 구글에서 제공하는 색상의 값 표시 기능을 활용하여 원하시는 색상을 찾으시면 됩니다.
왼쪽 사진처럼 직접 값을 입력해서 찾기를 누르거나 오른쪽처럼 색상을 직접 움직여 값을 찾아내면 됩니다.


티스토리 블로그 변경할 인용 글씨체 고르기
변경할 인용 글씨체는 눈누폰트에서 선택합니다. 눈누폰트는 상업적으로 무료로 이용할 수 있는 폰트들이 모여있습니다.
↓↓↓ 링크는 여기 있습니다
눈누
상업용 무료한글폰트 사이트
noonnu.cc
상단 탭에 추천 폰트, 모든 폰트와 검색 등을 이용하여 본인이 사용하고 싶은 폰트를 정합니다

저는 순천체B를 선택하였고 마우스를 올리고 '>' 아이콘이 표시가 뜨면 클릭하고 들어가서
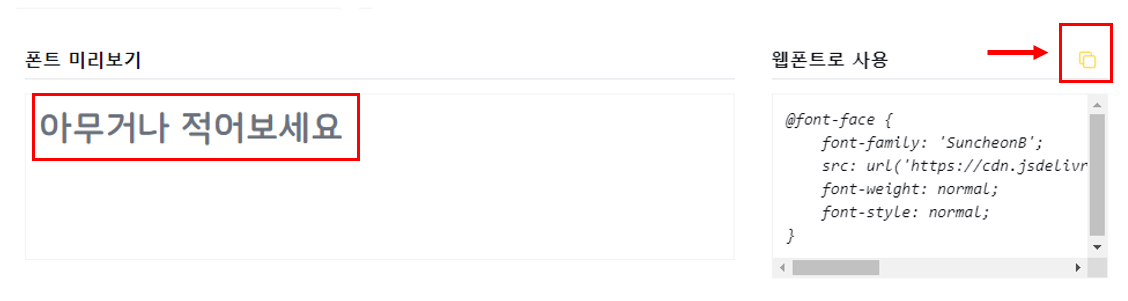
폰트를 타이핑하여 직접 볼 수 있습니다. 오른쪽 사진 화살표 방향을 클릭하면 웹폰트가 전체 복사됩니다.


웹폰트를 복사한 내용
@font-face {
font-family: 'SuncheonB';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/SuncheonB.woff') format('woff');
font-weight: normal;
font-style: normal;
}여기서 필요한 건 아래와 같이 위 복사 내용의 2번째 줄입니다.
font-family: 'SuncheonB';
본인이 선택한 인용 색상과 인용 글씨체의 값을 메모장 또는 다른 곳에 잘 적어두세요!
저는 인용 색상은 #b30b0b 로 선택하였고 인용 글씨체는 위와 같은 font-family: 'SuncheonB'; 로 선택하였어요
자 그럼 적용하러 가볼까요!
티스토리 블로그 인용구 수정하기
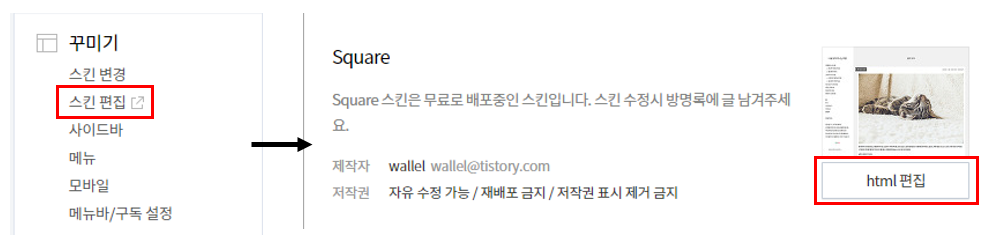
본인의 티스토리 블로그 관리에 들어간 다음 왼쪽에 꾸미기 탭에서 '스킨편집'을 누르고 오른쪽 상단의 'html편집'을 클릭합니다.
꾸미기 탭 '스킨편집' → 'html편집'

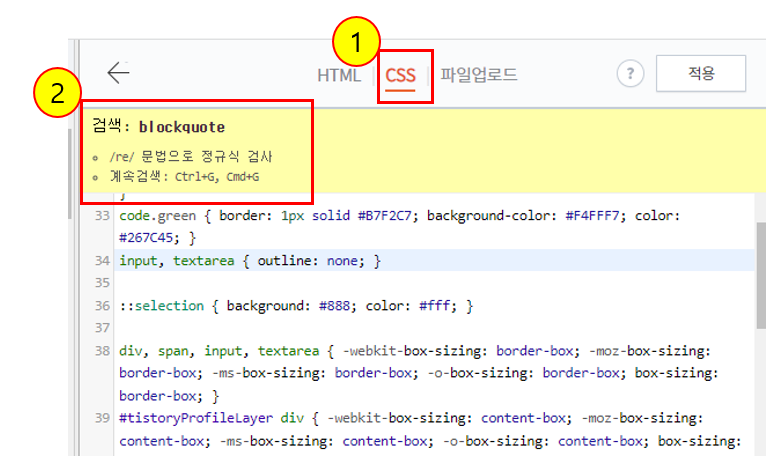
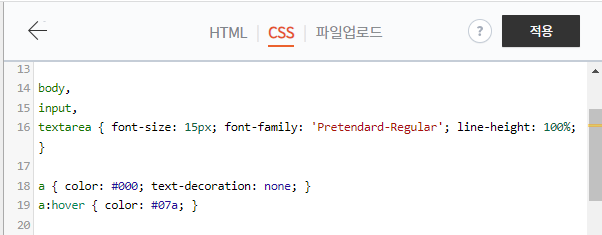
위쪽의 CSS를 클릭하고 키보드의 ctrl+f 를 눌러 css의 내용의 blockquote의 문구를 찾습니다.

<CSS의 blockquote의 내용 수정 전>
- 아래부터 보이는 예시 사진들은 이미 변경된 것을 기준으로 설명드립니다.
blockquote {
position: relative;
color: #555 ### 인용 글자 색상
font-style: italic; ### 인용 글자 스타일
font-size: 25px; ### 인용 글자 크기
margin: 0;
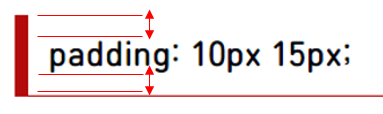
padding: 10px 15px; ### 인용 글자 위 아래 폭
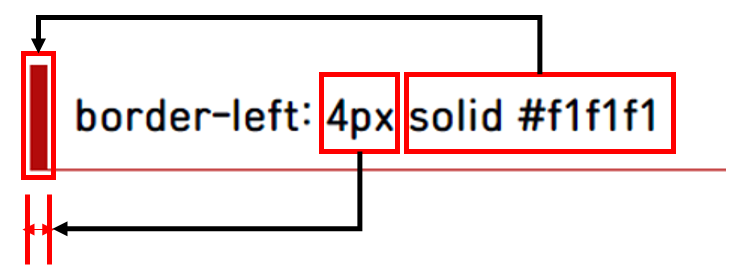
border-left: 4px solid #f1f1f1; ### 인용 글자 옆 두께 및 색상
}- color는 인용구에 쓰이는 색상을 의미합니다.

- font-style은 인용 글자 스타일, font-size는 인용 글자 크기를 의미합니다.

- padding는 인용 글자의 위 아래 폭을 의미합니다.

- border-left: 4px 는 왼쪽 바의 두께를 의미하고 solid #f1f1f1은 바의 색상을 의미합니다.

<CSS의 blockquote의 내용 수정 후>
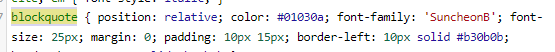
blockquote {
position: relative;
color: #01030a; ### 인용 글씨 색상 변경
font-family: 'SuncheonB'; ### 눈누폰트에서 새로운 문구 추가
font-size: 25px;
margin: 0;
padding: 10px 15px;
border-left: 10px solid #b30b0b; ### 인용 바 두께와 색상 변경
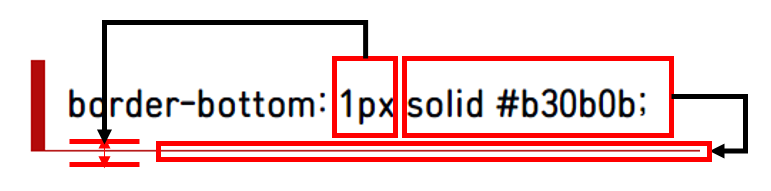
border-bottom: 1px solid #b30b0b; ### 인용 밑줄 바 두께와 색상 변경
}수정 전과 비교하여 인용 글씨 색상을 변경하고 font-style은 지웠으며 font-family와 border-bottom을 추가하였습니다.
- font-family: 'SuncheonB'; 는 눈누포트에서 가져온 글씨체 웹폰트 내용
- border-bottom은 인용 바에 이어진 밑줄을 설정하는 것이며 색상과 두께를 설정할 수 있습니다.

CSS에서 blockquote를 검색 후 위 내용을 참조하여 본인이 원하는 내용을 작성 후 적용!!


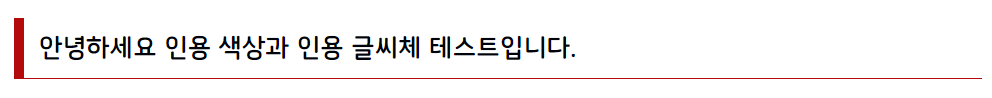
적용된 인용 색상과 인용 글씨체 테스트해보기
글쓰기를 누르고 글을 작성 후 왼쪽 하단의 미리보기로 테스트할 수 있습니다.

이상!! 인용 색상과 인용 글씨체를 수정해 보았는데요 인용을 잘 꾸며서 글을 작성하면 가독성이 좋은 장점이 있는 것 같아요. 본인이 원하는 색상과 글씨체를 잘 골라서 예쁘게 꾸며보세요ㅎㅎ 오늘도 좋은 하루 보내세요!

'티스토리' 카테고리의 다른 글
| 티스토리 블로그 북클럽 스킨 글자 크기 변경 및 조정 (8) | 2023.01.03 |
|---|---|
| 티스토리 블로그 HTML 문법 인용구 및 문단모양 꾸미기 (11) | 2022.10.28 |
| 블로그 차트에 내 블로그(티스토리) 인증 오류, 안될 때 해결 방법 (2) | 2022.05.22 |
| [티스토리 북클럽 스킨편집] 블로그포스팅 - 목록 리스트, 사이드바 위치 변경 (17) | 2022.05.13 |
| 티스토리 블로그 - 애드센스 크롤러 호스팅 서버에 연결할 수 없음 (2) | 2022.05.11 |




댓글