
티스토리 블로그의 북클럽 스킨을 사용할 때 글자 크기를 변경할 수 있는 3가지 방법에 대해 소개해드리겠습니다. 이 방법은 기본적으로 문단모양을 이용하여 글자크기를 변경하거나 특정 포스팅 또는 전체 포스팅에 대한 글자크기를 일괄적 또는 일부분을 수정할 수 있으며 글자 크기 단위인 px와 em의 변환표를 참고하여 본인이 원하는 티스토리 블로그 글자 크기를 수정할 수 있습니다.
※ 목차 구성
1) 티스토리 글자 크기 변경 개념
2) 티스토리 글자 크기 문단모양 변경
3) 티스토리 글자 크기 html 변경
4) 티스토리 글자 크기 css 변경
티스토리 글자 크기 변경 개념
티스토리 블로그를 얼마 사용해보지 않은 분들에게는 글자 크기를 변경하는 것이 다소 어렵거나 생소할 수 있습니다. 우리가 흔히 사용하는 한글파일, 워드와 같이 글자를 원하는 데로 크기를 변경하거나 서식을 변경하는 방법과 다른 이유는 티스토리 블로그가 html 코드 기반으로 작성되기 때문입니다.

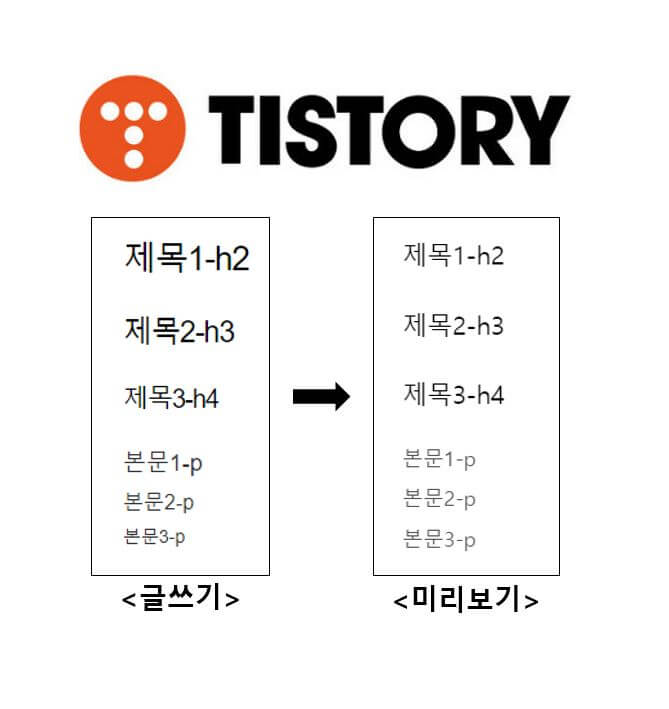
따라서 티스토리 블로그에 글을 쓰는 과정(편집)에서 보이는 글자크기를 기준으로 미리 보기를 하거나 발행하였을 때 그대로 글자크기가 적용됩니다. 하지만 글을 쓰는 편집과정에서의 글자크기와 실제로 글을 발행했을 때 글자크기를 다르게 수정할 수 있거나 특정 블로그 글의 크기만 수정을 하거나 지금까지 발행한 전체글에 글자 크기를 일괄수정하거나 한 글자 크기 변경 방법은 여러 가지 방법이 존재합니다.
티스토리 글자 크기 문단모양 변경

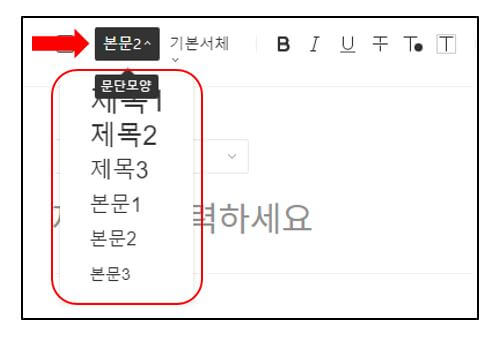
티스토리 글자 크기를 변경할 수 있는 방법 중 문단모양을 이용하여 글자 크기를 변경하는 방법은 문단모양에 맞게 글자크기를 변경할 수 있는 방법입니다. 글쓰기 이동하여 왼쪽상단 위에 문단모양 클릭하여 원하는 문단모양으로 적용 시 글자크기가 변경됩니다.

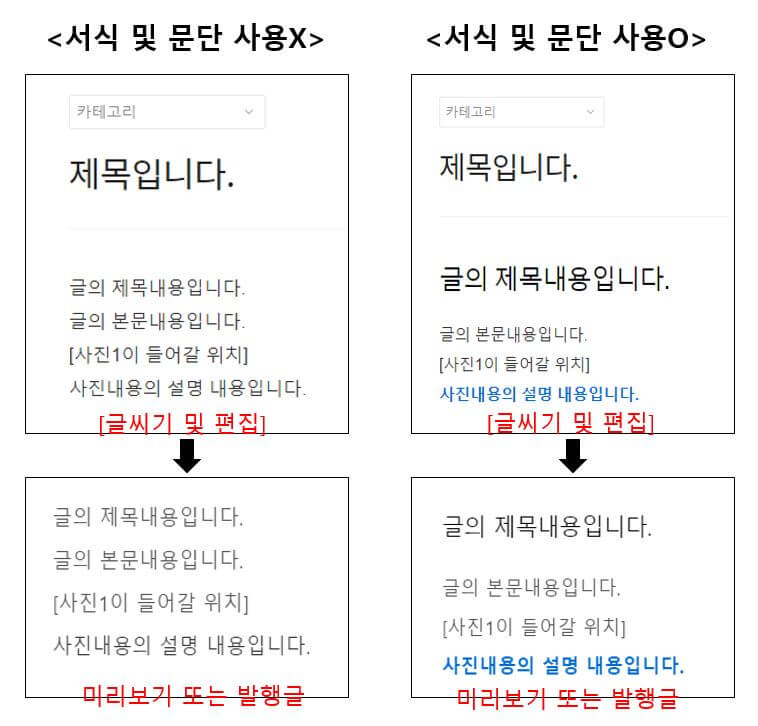
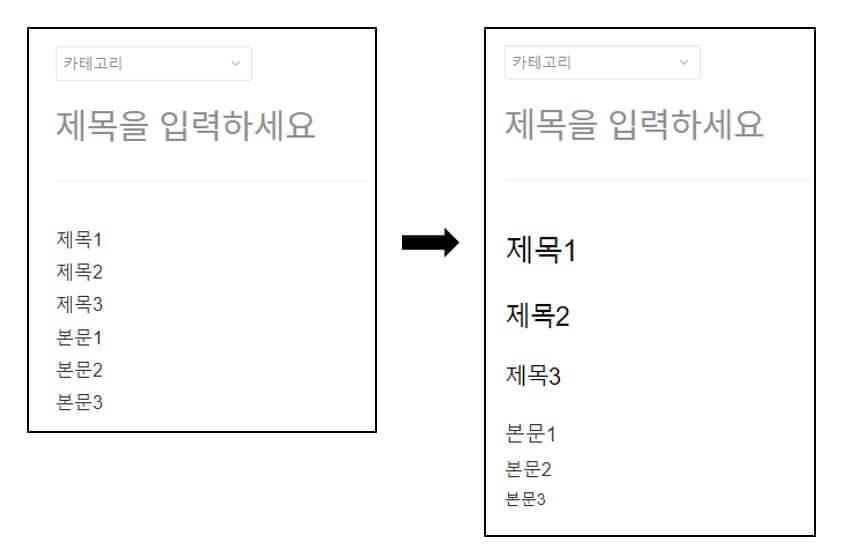
왼쪽사진처럼 글쓰기 및 편집단계에서 글자 크기는 기본적으로 '본문 2'로 적용되며 문단모양을 이용해서 각 문단스타일에 맞게 적용하면 글자크기가 변경되고 글자 간 문단스타일에 맞게 간격도 변경됩니다. 문단모양을 사용하면 편리하게 글자크기를 변경하는 장점이 있지만 정해진 크기로 결정되고 간격도 변경되기 때문에 원하는 크기로 설정을 하지 못하는 단점이 있습니다.
티스토리 글자 크기 html 변경
티스토리 블로그 글자 크기 변경 방법 중 html 코드를 수정하여 글자크기를 변경하는 방법입니다. html 코드의 진입장벽이 있지만 사용하는 방법에 익숙해진다면 원하는 만큼 글자 크기 변경이 가능하기 때문에 글자 크기를 변경할 수 있습니다.

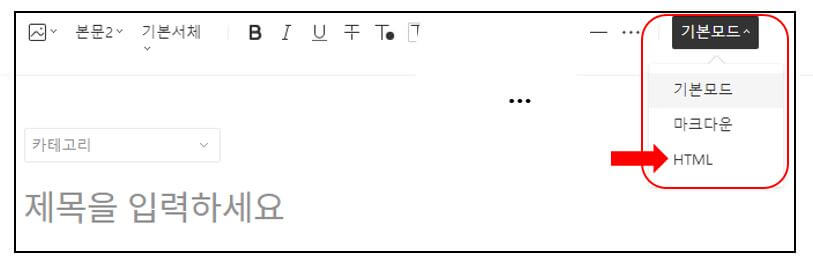
이전에 눌렀던 상단 왼쪽 위 문단모양의 라인에 제일 오른쪽으로 가면 '기본모드'로 되어있는데 이 기본모드는 사용자가 쉽게 편집할 수 있는 화면입니다. 이 모드를 'HTML모드'로 변환 시 내가 작성했던 모든 글이나 사진들이 코드로 전환되어 나타나게 됩니다.

아무런 행동을 하지 않고 글쓰기 기본모드에서 글을 작성하면 본문2로 작성되기 때문에 HTML모드에서는 'data-ke-size="size16"'으로 되어있습니다. 여기에 해당하는 숫자를 변경하면 글자 크기가 변경됩니다. 또한 data-ke-size 말고도 font-size 등 여러 가지에 문법이 있지만 글자 크기를 변경할 수 있는 방법을 참고하시고 다양한 문법에 대한 내용은 다음 포스팅에서 다루겠습니다.
이 방법은 편집하고 있는 해당 포스팅에만 적용되며 지금까지 발행했던 글자 크기를 변경하려면 css로 변경하는 아래 목차의 방법을 참고하시면 됩니다.
티스토리 글자 크기 css 변경
티스토리 글자 크기 변경 마지막 방법 중 css의 코드를 수정하여 변경하는 방법입니다. 이 방법은 지금까지 발행했던 글자 크기를 일괄적으로 수정하는 것이기 때문에 주의하여 작업을 해야 됩니다. 이 작업은 본인만의 블로그 포스팅 성격, 스타일대로 특정한 문단모양의 글자 크기를 정한 후 적용하는 것을 추천드립니다.
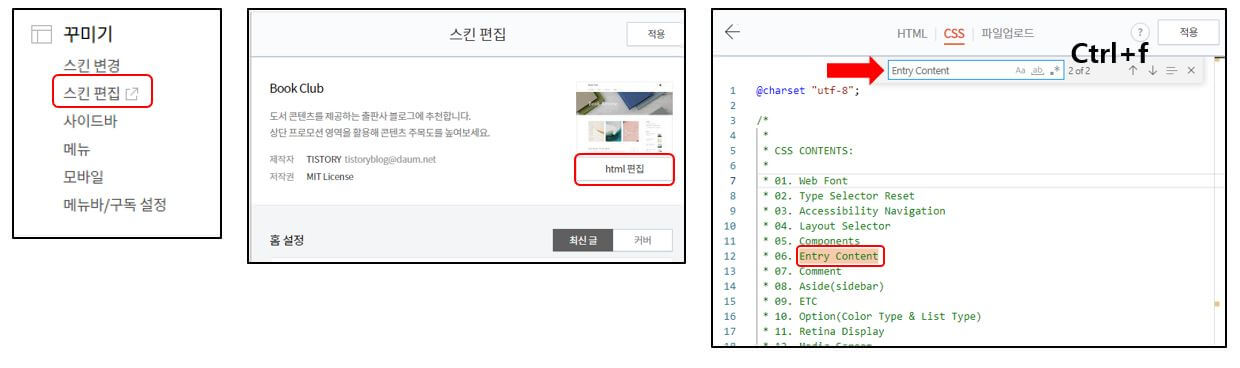
[티스토리 블로그 관리자페이지] - 꾸미기 항목에서 [스킨편집] - [html 편집] - [css]

css까지 들어온 후 Ctrl+f를 눌러 6번 항목에 해당하는 'Entry Content'를 복사하여 붙여 넣기 한 후 엔터키를 눌러 해당하는 항목으로 이동합니다.

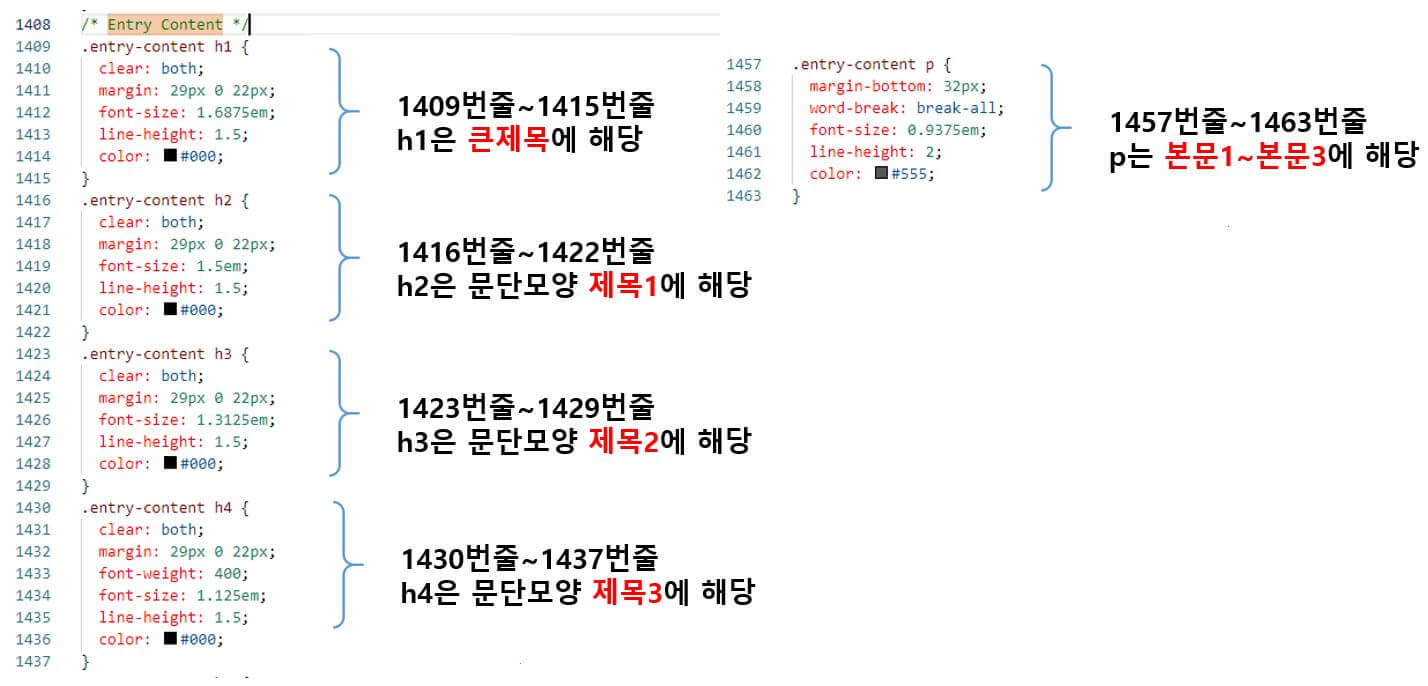
Entry Content 항목에서 봐야 될 것은 h1부터 h4와 p에 해당하는 항목입니다. h1은 큰제목으로 포스팅의 큰제목을 의미하고 h2부터 h4까지는 제목1, 제목2, 제목3에 해당됩니다. 참고로 티스토리 북클럽 스킨에는 h4까지 코드가 있지만 이 코드를 복사하여 최대 h6까지 만들 수 있으며 h6까지의 코드를 티스토리블로그에서 인식하여 사용할 수 있습니다. 또한 p는 본문을 나타내는 코드이며 본문1, 본문2, 본문3 모두 p를 의미합니다.
...
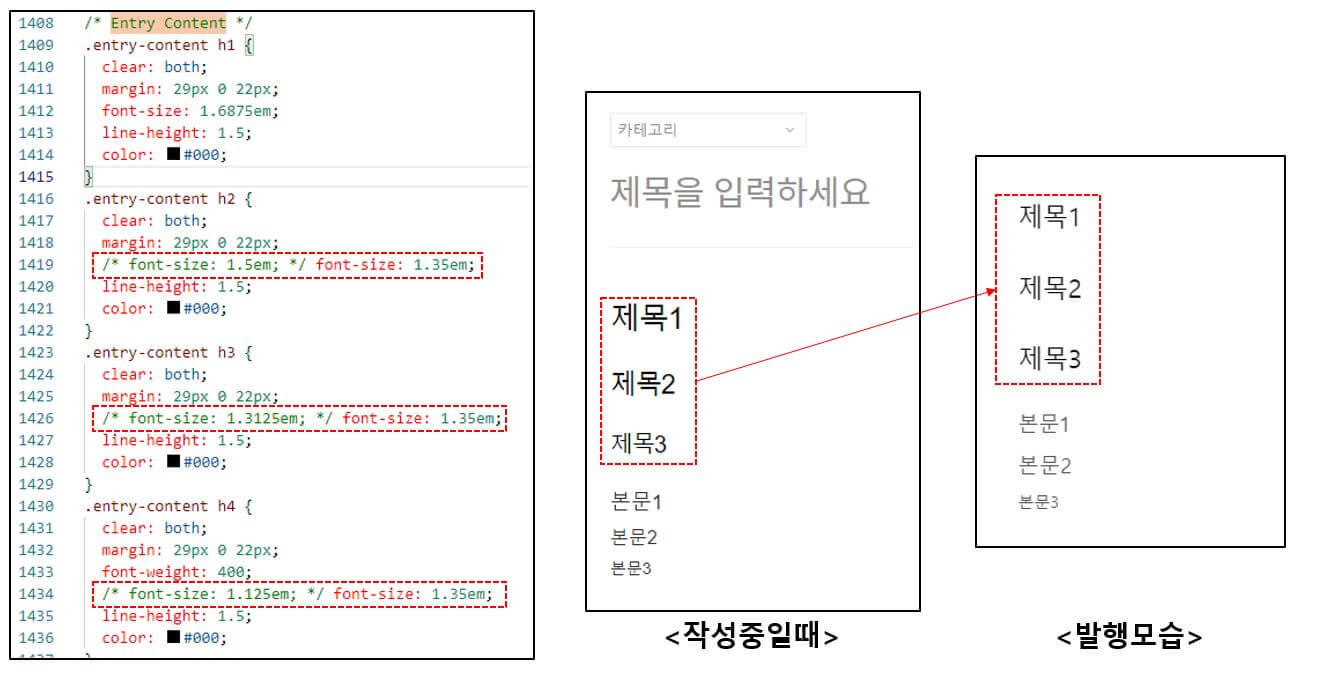
/* font-size: 1.3125em; */ font-size: 1.5em;
...h1부터 p까지 각 항목의 기존에 있던 font-szie 부분을 ( /* 내용 */ ) 슬래쉬와 별모양으로 주석처리를 해준 후 위와 같이 새로운 글자크기를 선언해 줍니다. font-size의 단위는 em이며 단위에 맞게 사이즈를 변환합니다. px변환 표는 아래를 참고하세요.
PX EM 변환표
| px | em | percent |
| 5px | 0.3125em | 31.25% |
| 6px | 0.3750em | 37.50% |
| 7px | 0.4375em | 43.75% |
| 8px | 0.5000em | 50.00% |
| 9px | 0.5625em | 56.25% |
| 10px | 0.6250em | 62.50% |
| 11px | 0.6875em | 68.75% |
| 12px | 0.7500em | 75.00% |
| 13px | 0.8125em | 81.25% |
| 14px | 0.8750em | 87.50% |
| 15px | 0.9375em | 93.75% |
| 16px | 1.0000em | 100.00% |
| 17px | 1.0625em | 106.25% |
| 18px | 1.1250em | 112.50% |
| 19px | 1.1875em | 118.75% |
| 20px | 1.2500em | 125.00% |
| 21px | 1.3125em | 131.25% |
| 22px | 1.3750em | 137.50% |
| 23px | 1.4375em | 143.75% |
| 24px | 1.5000em | 150.00% |
| 25px | 1.5625em | 156.25% |

예를 들어 h2, h3, h4에 해당하는 글자 크기를 1.35em으로 모두 동일하게 설정한 후 글을 작성할 때 문단모양을 제목1, 제목2, 제목3을 작성하였을 때는 글자크기가 다른 것처럼 보이지만 미리 보기나 발행하였을 때는 글자크기가 모두 동일하게 나오는 것을 확인할 수 있습니다.
이처럼 원하는 h항목이나 p의 코드를 수정하여 원하는 글자 크기를 수정할 수 있습니다.
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 HTML 문법 인용구 및 문단모양 꾸미기 (11) | 2022.10.28 |
|---|---|
| 블로그 차트에 내 블로그(티스토리) 인증 오류, 안될 때 해결 방법 (2) | 2022.05.22 |
| [티스토리 북클럽 스킨편집] 블로그포스팅 - 목록 리스트, 사이드바 위치 변경 (17) | 2022.05.13 |
| 티스토리 블로그 - 애드센스 크롤러 호스팅 서버에 연결할 수 없음 (2) | 2022.05.11 |
| 티스토리 블로그 인용구(색상, 글씨체) 꾸미기 - 왕초보 가능 (18) | 2022.04.24 |




댓글